- Click on the the
 Horizontal Rule button on the Elements Toolbar.
Horizontal Rule button on the Elements Toolbar.
Or, select Horizontal Rule from the Insert menu.
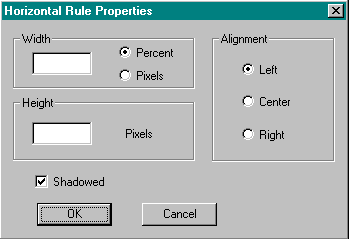
The Horizontal Rule Properties box is displayed.
- In the Horizontal Rule Property box set:
- Width
Type the width of the horizontal rule, either as a percent of the window width or in pixels. If left blank, defaults to the entire window width.
Example: Horizontal Line Weight is set at 50%
- Height
Type the number of pixels high that you want the horizontal rule to be. If left blank, defaults to 2.
Example: Horizontal Line Height is set at 25 pixels.
- Alignment
Select whether to align the horizontal rule along the left margin, right margin, or centered.
Example: Horizontal Line Width = 50%, Alignment = Centered
- Shadowed
Select this check box for a three dimensional, shadowed look.
Example: Horizontal Line Width = 50%, Shadowed
Example: Horizontal Line Width = 50%, No Shadow
- Width
- Click OK.
The horizontal rule is displayed.
Click on the Right Click Pop-Up menu or use the Edit menu to access Document Properties and Horizontal Rule Properties.